.svg)

Structuré mais engageant
5 étapes pour transformer une idée en un produit clair, utile et prêt à être lancé.

Comprendre
À travers des ateliers collaboratifs, des interviews ciblées ou une observationde vos usages terrain, je m’attache à comprendre vos objectifs, vos contraintes, mais surtout vos utilisateurs.

Stratégie
En m’appuyant sur les enseignements de la phase de recherche, je vous aide à cadrer une proposition de valeur claire, à prioriser les fonctionnalités essentielles et à définir un chemin de développement réaliste, centré sur l’impact utilisateur.

Concevoir
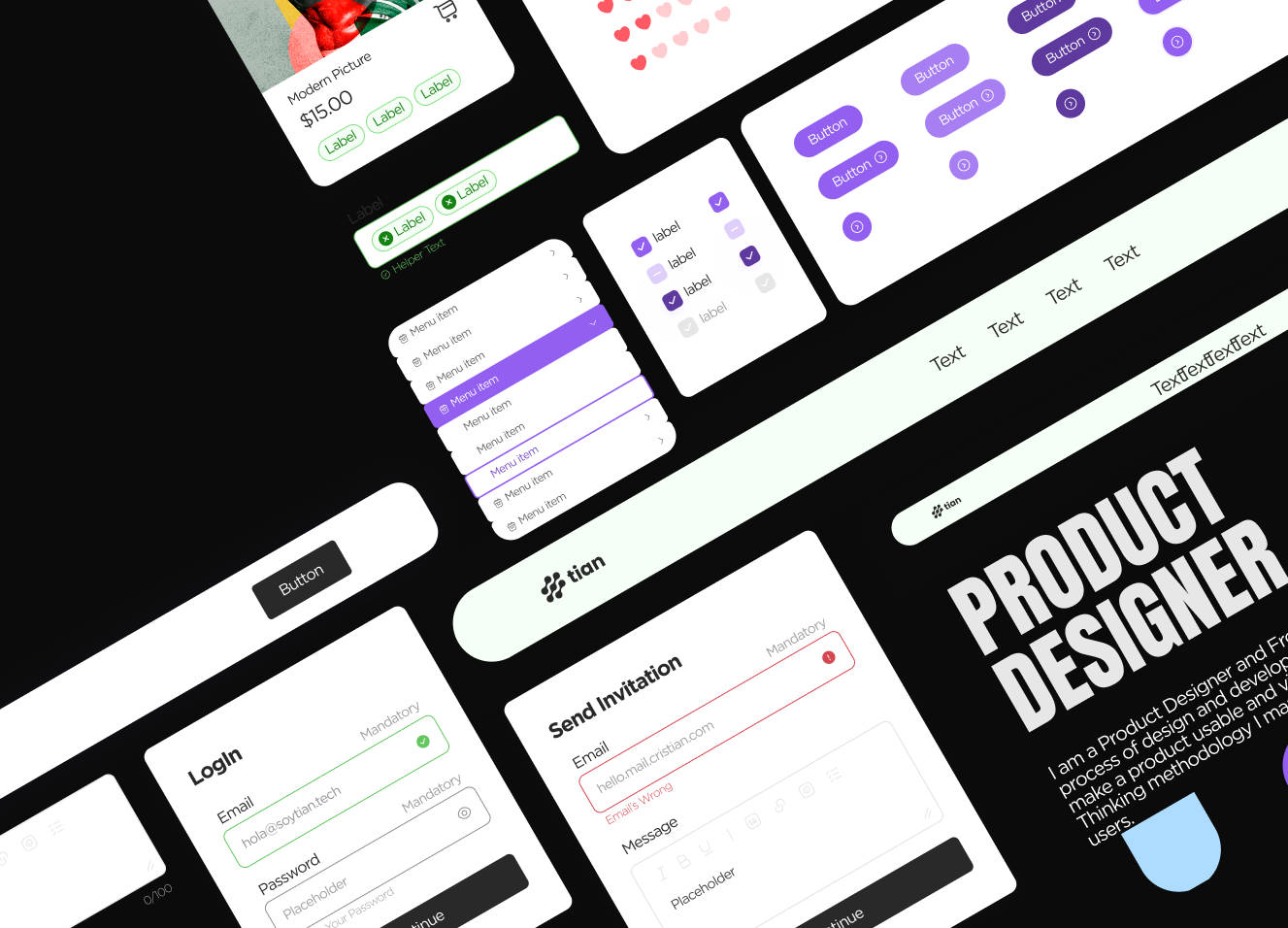
Une fois les besoins clarifiés, je passe àla conception. Je traduis les idées en parcours, puis en interfaces, à travers des wireframes, des maquettes interactives et un design UI soigné.

Valider
Grâce à des retours utilisateurs concrets et des itérations rapides, je valide chaque étape avec vous pour m’assurer que le produit répond vraiment à vos enjeux et ceux de vos utilisateurs.

Délivrer
Enfin, je vous remets un livrable propre, structuré et prêt à l'usage. Que ce soit un design finalisé prêt à être développé, un design system complet, ou un site Web mis en ligne sur une plateforme no-code.
Discovery & Research —
Comprendre avant de concevoir



Stratégie & Plan d’action —
Aligner les décisions sur les bons enjeux

.png)
Design & Développement —
Donner vie à votre produit



Imaginons ensemble
le futur de votre produit.
Discutons de vos objectifs et trouvons la meilleure façon de les atteindre.

Une webapp IA pour fiabiliser les revues d’état de l’art en santé
.png)
La plateforme qui transforme les données fruits & légumes en décisions stratégique


